ESTRUCTURA Y LAYOUT
Secciones Basicas de un Documento HTML
Las páginas web pueden verse y se verán bastante diferentes entre sí, pero todas tienden a compartir componentes estándar similares, a menos que la página muestre un video o juego a pantalla completa, sea parte de algún tipo de proyecto de arte o simplemente esté mal estructurada:
encabezamiento:
: Por lo general, una gran franja en la parte superior con un encabezado grande, un logotipo y tal vez un eslogan. Esto generalmente permanece igual de una página web a otra.
barra de navegación:
: Enlaces a las secciones principales del sitio; generalmente representado por botones de menú, enlaces o pestañas. Al igual que el encabezado, este contenido generalmente permanece constante de una página web a otra: tener una navegación inconsistente en su sitio web solo generará usuarios confundidos y frustrados. Muchos diseñadores web consideran que la barra de navegación es parte del encabezado en lugar de un componente individual, pero eso no es un requisito; de hecho, algunos también argumentan que tener las dos funciones separadas es mejor para la accesibilidad , ya que los lectores de pantalla pueden leer mejor las dos características si están separadas.
contenido principal:
: Un área grande en el centro que contiene la mayor parte del contenido único de una página web determinada, por ejemplo, el video que desea ver, la historia principal que está leyendo, el mapa que desea ver o los titulares de noticias. etc. ¡Esta es la única parte del sitio web que definitivamente variará de una página a otra!
barra lateral:
: Alguna información periférica, enlaces, citas, anuncios, etc. Por lo general, esto es contextual a lo que está contenido en el contenido principal (por ejemplo, en una página de artículo de noticias, la barra lateral puede contener la biografía del autor o enlaces a artículos relacionados) pero no También hay casos en los que encontrarás algunos elementos recurrentes como un sistema de navegación secundario.
pie de página:
: Una franja en la parte inferior de la página que generalmente contiene letra pequeña, avisos de derechos de autor o información de contacto. Es un lugar para colocar información común (como el encabezado) pero, por lo general, esa información no es crítica ni secundaria para el sitio web en sí. El pie de página también se usa a veces con fines de SEO , al proporcionar enlaces para acceder rápidamente a contenido popular.
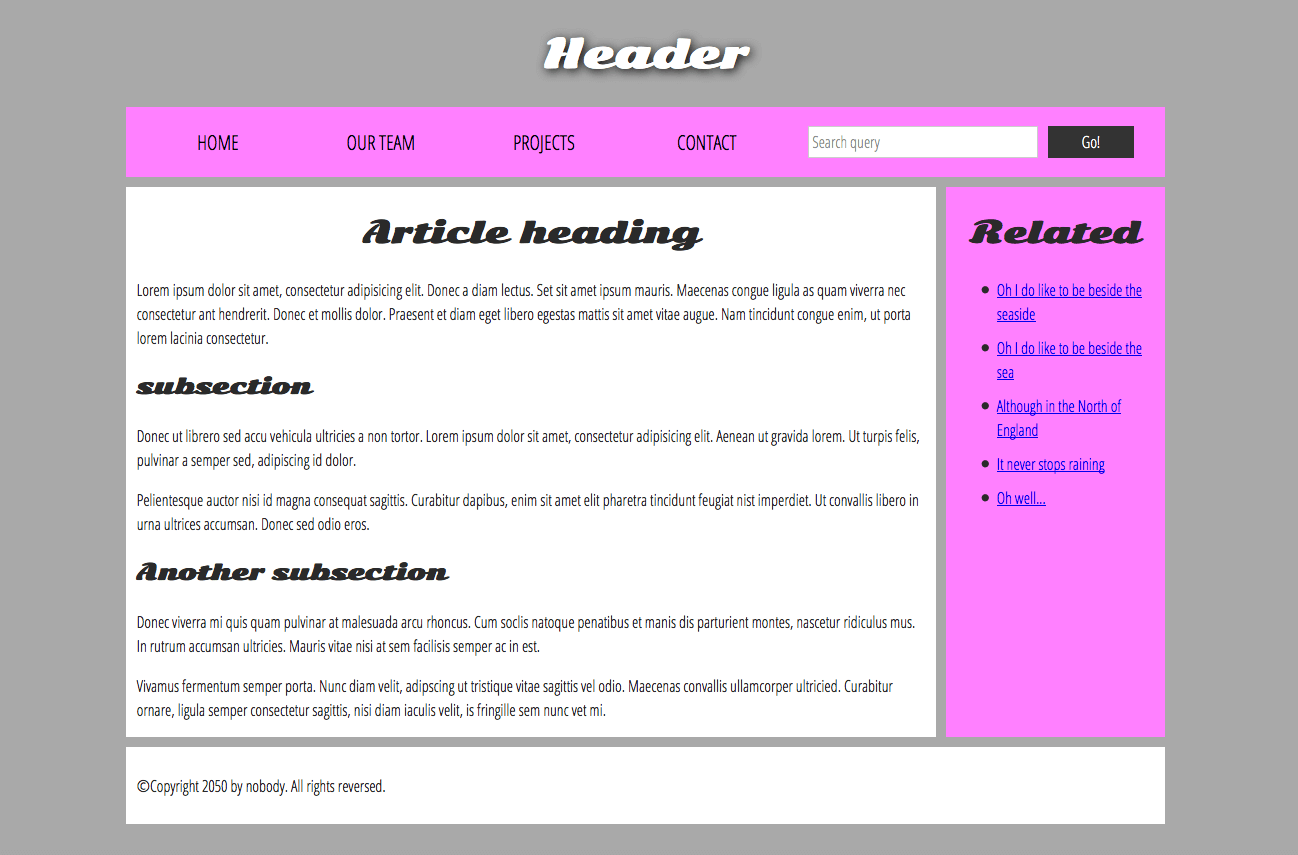
Un "sitio web típico" podría estructurarse de la siguiente manera:

HTML para Estructurar Contenido
El ejemplo simple que se muestra arriba no es bonito, pero está perfectamente bien para ilustrar un ejemplo típico de diseño de sitio web. Algunos sitios web tienen más columnas, otros son mucho más complejos, pero entiendes la idea. Con el CSS correcto, podría usar prácticamente cualquier elemento para envolver las diferentes secciones y hacer que se vea como desea, pero como se discutió anteriormente, debemos respetar la semántica y usar el elemento correcto para el trabajo correcto .
Para implementar dicho marcado semántico, HTML proporciona etiquetas dedicadas que puede usar para representar dichas secciones, por ejemplo:
-
encabezado:
<header>. -
barra de navegación:
<nav>. -
contenido principal:
<main>, con varias subsecciones de contenido representadas por<article>,<section>y<div>elementos. -
barra lateral:
<aside>; a menudo se coloca en el interior<main>. -
pie de página:
<footer>.
A continuación para ver qué partes componen qué sección de la imagen.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My page title</title>
<link href="https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300|Sonsie+One" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="style.css">
<!-- the below three lines are a fix to get HTML5 semantic elements working in old versions of Internet Explorer-->
<!--[if lt IE 9]>
<script src="https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv.js"</script>
<![endif]-->
</head>
<body>
<!-- Here is our main header that is used across all the pages of our website -->
<header>
<h1>Header</h1>
</header>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Our team</a></li>
<li><a href="#">Projects</a></li>
<li><a href="#">Contact</a></li>
</ul>
<!-- A Search form is another common non-linear way to navigate through a website. -->
<form>
<input type="search" name="q" placeholder="Search query">
<input type="submit" value="Go!">
</form>
</nav>
<!-- Here is our page's main content -->
<main>
<!-- It contains an article -->
<article>
<h2>Article heading</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Donec a diam lectus. Set sit amet ipsum mauris. Maecenas congue ligula as quam viverra nec consectetur ant hendrerit. Donec et mollis dolor. Praesent et diam eget libero egestas mattis sit amet vitae augue. Nam tincidunt congue enim, ut porta lorem lacinia consectetur.</p>
<h3>Subsection</h3>
<p>Donec ut librero sed accu vehicula ultricies a non tortor. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aenean ut gravida lorem. Ut turpis felis, pulvinar a semper sed, adipiscing id dolor.</p>
<p>Pelientesque auctor nisi id magna consequat sagittis. Curabitur dapibus, enim sit amet elit pharetra tincidunt feugiat nist imperdiet. Ut convallis libero in urna ultrices accumsan. Donec sed odio eros.</p>
<h3>Another subsection</h3>
<p>Donec viverra mi quis quam pulvinar at malesuada arcu rhoncus. Cum soclis natoque penatibus et manis dis parturient montes, nascetur ridiculus mus. In rutrum accumsan ultricies. Mauris vitae nisi at sem facilisis semper ac in est.</p>
<p>Vivamus fermentum semper porta. Nunc diam velit, adipscing ut tristique vitae sagittis vel odio. Maecenas convallis ullamcorper ultricied. Curabitur ornare, ligula semper consectetur sagittis, nisi diam iaculis velit, is fringille sem nunc vet mi.</p>
</article>
<!-- the aside content can also be nested within the main content -->
<aside>
<h2>Related</h2>
<ul>
<li><a href="#">Oh I do like to be beside the seaside</a></li>
<li><a href="#">Oh I do like to be beside the sea</a></li>
<li><a href="#">Although in the North of England</a></li>
<li><a href="#">It never stops raining</a></li>
<li><a href="#">Oh well…</a></li>
</ul>
</aside>
</main>
<!-- And here is our main footer that is used across all the pages of our website -->
<footer>
<p>©Copyright 2050 by nobody. All rights reversed.</p>
</footer>
</body>
</html>
Elementos de Diseño con Mas Detalle
Es bueno comprender el significado general de todos los elementos de seccionamiento de HTML en detalle; esto es algo en lo que trabajará gradualmente a medida que comience a obtener más experiencia con el desarrollo web. Puede encontrar muchos detalles leyendo nuestra referencia de elementos HTML . Por ahora, estas son las principales definiciones que debes tratar de entender:
-
<main>es para contenido exclusivo de esta página. Úselo<main>solo una vez por página y colóquelo directamente dentro<body>. Idealmente, esto no debería estar anidado dentro de otros elementos. -
<article>encierra un bloque de contenido relacionado que tiene sentido por sí solo sin el resto de la página (por ejemplo, una sola publicación de blog). -
<section>es similar a<article>, pero sirve más para agrupar una sola parte de la página que constituye una sola pieza de funcionalidad (p. ej., un minimapa o un conjunto de títulos y resúmenes de artículos) o un tema. Se considera una buena práctica comenzar cada sección con un encabezado ; también tenga en cuenta que puede dividir<article>s en diferentes<section>s, o<section>s en diferentes<article>s, según el contexto. -
<aside>contiene contenido que no está directamente relacionado con el contenido principal, pero puede proporcionar información adicional indirectamente relacionada con él (entradas del glosario, biografía del autor, enlaces relacionados, etc.). -
<header>representa un grupo de contenido introductorio. Si es hijo de<body>define el encabezado global de una página web, pero si es hijo de<article>o<section>define un encabezado específico para esa sección (trate de no confundir esto con títulos y encabezados ). -
<nav>contiene la principal funcionalidad de navegación de la página. Los enlaces secundarios, etc., no irían en la navegación. -
<footer>representa un grupo de contenido final para una página.
Se puede hacer clic en cada uno de los elementos mencionados para leer el artículo correspondiente en la sección "Referencia de elementos HTML", brindando más detalles sobre cada uno.
Envoltorios No Semanticos
A veces te encontrarás con una situación en la que no puedes encontrar un elemento semántico ideal para agrupar algunos elementos o envolver algún contenido. A veces, es posible que desee simplemente agrupar un conjunto de elementos para afectarlos a todos como una sola entidad con algo de CSS o JavaScript . Para casos como estos, HTML proporciona los elementos <div>y <span>. Debe usarlos preferiblemente con un classatributo adecuado, para proporcionarles algún tipo de etiqueta para que puedan orientarse fácilmente.
<span>es un elemento no semántico en línea, que solo debe usar si no puede pensar en un elemento de texto semántico mejor para envolver su contenido, o no desea agregar ningún significado específico. Por ejemplo:
<p>The King walked drunkenly back to his room at 01:00, the beer doing nothing to aid
him as he staggered through the door <span class="editor-note">[Editor's note: At this point in the
play, the lights should be down low]</span>.</p>
En este caso, se supone que la nota del editor simplemente proporciona una dirección adicional para el director de la obra; no se supone que tenga un significado semántico adicional. Para los usuarios videntes, quizás se utilice CSS para distanciar ligeramente la nota del texto principal.
<div>es un elemento no semántico a nivel de bloque, que solo debe usar si no puede pensar en un mejor elemento de bloque semántico para usar, o no desea agregar ningún significado específico. Por ejemplo, imagine un widget de carrito de compras que podría elegir abrir en cualquier momento durante su tiempo en un sitio de comercio electrónico:
<div class="shopping-cart">
<h2>Shopping cart</h2>
<ul>
<li>
<p><a href=""><strong>Silver earrings</strong></a>: $99.95.</p>
<img src="../products/3333-0985/thumb.png" alt="Silver earrings">
</li>
<li>
…
</li>
</ul>
<p>Total cost: $237.89</p>
</div>
Esto no es realmente un <aside>, ya que no se relaciona necesariamente con el contenido principal de la página (quieres que se pueda ver desde cualquier lugar). Ni siquiera justifica particularmente el uso de un <section>, ya que no es parte del contenido principal de la página. Así que a <div>está bien en este caso. Hemos incluido un encabezado como indicador para ayudar a los usuarios de lectores de pantalla a encontrarlo.
Actividad
Realice una página web con una temática de su preferencia (Deportes, Cocina, Moda, Casas, Construcción, entre otros) y utilice la siguiente estructura:

Nota: Recuerde integrar los elementos de los otros módulos.